Der Schuster trägt die schlechtesten Schuhe, heißt es im Volksmund, und wir E-Commerce-Treibende hetzen von Innovation zu Innovation und übersehen dabei oft das Naheliegende. Zum Beispiel, dass Onlinehändler einfach mal ihren eigenen Bestellprozess prüfen sollten. So konnte ich ohne großen Aufwand die Konversionsrate für meine Kunden um bis zu 40% steigern.
Bekanntermaßen habe ich mich ja der Kennzahlenanalyse verschrieben und bin so vermutlich einer der langweiligsten Menschen unserer Branche. Aber ganz ehrlich, ich finde Zahlen sexy. Es fasziniert mich, was man mit Zahlen alles machen und wie viel man rausholen kann. Meiner bisherigen Erfahrung nach wird jeder Händler seinen Ertrag – und in der Folge auch seinen Umsatz – deutlich erhöhen, wenn er sich nur mehr mit seinen Zahlen beschäftigt.
Ich habe jedoch auch festgestellt, dass nicht jedem Zahlen liegen und man durchaus eine gewisse Affinität, Intuition und Erfahrung benötigt, um alleine beim Anblick einer banalen und nichtssagenden Zahl das Gefühl zu haben, das hier etwas nicht stimmt. Und es sich lohnt, tiefer einzusteigen und zu schauen, wie sich die Zahl zusammensetzt bzw. zustande kommt.
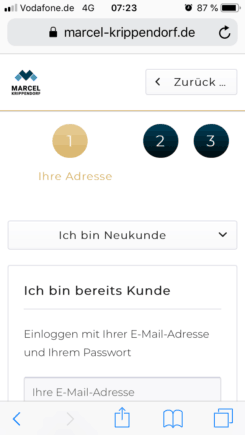
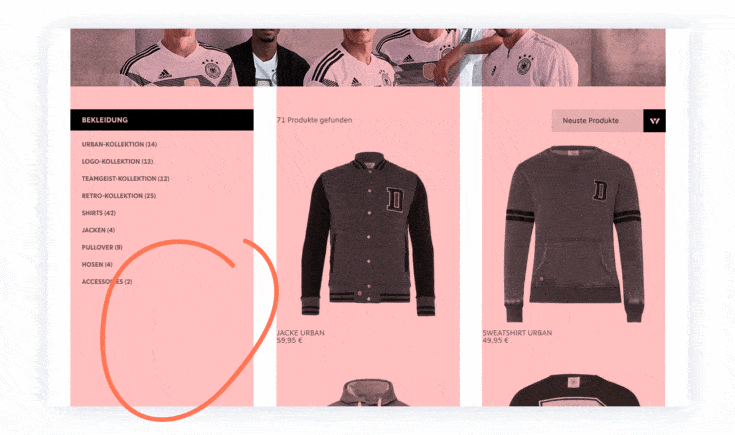
Es gibt aber auch einfache Beispiele die jeder Händler, egal ob zahlenaffin oder nicht, nachvollziehen kann. So stellte sich ein Beratungsmandant (Onlinehändler im Wohndekobereich) die Frage, wie er seine Konversionsrate steigern könne. Ein Blick in Google Analytics zeigte eine ›unnatürlich‹ hohe Abweichung zwischen den Konversionsraten für Desktop- und Mobile-Besucher. Daraufhin habe ich einfach mal dessen Shop über mein Smartphone aufgerufen und seinen Checkout durchgespielt. Dabei zeigte sich ein Bild wie hier im Beispiel:
Soweit, so erstmal unkritisch. Aber was sieht man denn nun genau im ersten Screen? Genau – ich kann mich mit meinen Daten in mein Kundenkonto einloggen. [Weiterlesen…] Infos zum Plugin Mit gesundem Menschenverstand zu mehr Umsatz



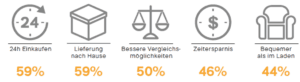
 Diese Gründe lassen sich alle unter dem Schlagwort Convenience zusammenfassen. Die Vereinfachung von Komplexität betrifft alle Bereiche der Interaktion. Egal ob im physischen Store oder im Onlineshop. Egal ob im Erklären, im Bezahlen oder in der Lieferung. Informationen und Prozesse müssen so einfach wie möglich sein.
Diese Gründe lassen sich alle unter dem Schlagwort Convenience zusammenfassen. Die Vereinfachung von Komplexität betrifft alle Bereiche der Interaktion. Egal ob im physischen Store oder im Onlineshop. Egal ob im Erklären, im Bezahlen oder in der Lieferung. Informationen und Prozesse müssen so einfach wie möglich sein.
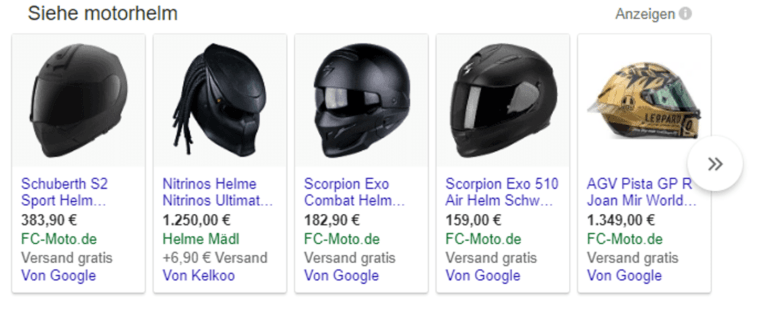
 Conversational Commerce hat in den bisherigen Untersuchungen bisher seinen Zweck verfehlt. Alexa wird eher dafür verwendet Anrufe zu machen und Musik abzuspielen als einzukaufen, aber das wird sich ändern. Als Erstes werden Convenience-Produkte erfasst werden. Also Produkte, bei denen uns die Marke völlig egal ist, bspw. Kopierpapier.
Conversational Commerce hat in den bisherigen Untersuchungen bisher seinen Zweck verfehlt. Alexa wird eher dafür verwendet Anrufe zu machen und Musik abzuspielen als einzukaufen, aber das wird sich ändern. Als Erstes werden Convenience-Produkte erfasst werden. Also Produkte, bei denen uns die Marke völlig egal ist, bspw. Kopierpapier.




 plentymarkets:
plentymarkets: