Von: unserem Blogkooperationspartner Handelskraft. Autorenbeschreibung: Handelskraft ist ein renommierter Blog zu allen Themen des digitalen Handels. Wir kooperieren mit ihnen in loser Folge.
„Oh wie schön!“ „Ja, könnte man gebrauchen.“ „Ach, krass reduziert.“ – Das sind mögliche Gedanken beim Online-Shopping. Und schwuppdiwupp hat man 10 Artikel im Warenkorb. Einen Warenkorb zu füllen, ist nicht schwer. Die Krux aus Sicht der Händler aber ist dann, gefüllte Warenkörbe in abgeschlossene Käufe zu verwandeln. Die Stichworte der Fachsprache lauten: „Checkout-Prozess“ und „Conversionsrate-Optimierung“.
Was kann man tun, um die entscheidende Etappe im E-Commerce zu optimieren? Dies fällt fällt in den Kompetenzbereich der User Experience Designer und Digital Marketer. Sie verfügen über einen beeindruckenden Methodenkoffer, um herauszufinden, was Nutzer der Zielgruppe wirklich wollen.
Schauen wir also mal ins Innere dieses Methodenkoffers und erklären ein wichtiges Test-Verfahren, das sogenannte A/B-Testing.
Wo muss der Button hin? Welche Farbe muss er haben?
Ob A oder B – wir müssen ständig entscheiden, was wir besser finden. Wenn wir auf Reisen die Route festlegen, in der Familie den Sonntag planen, uns mit Freunden auf einen Kinofilm einigen. Jeder entscheidet also, welche Variante für ihn am besten funktioniert, am verlockendsten klingt. Mehrheiten beziehungsweise Tendenzen verraten dann, wohin die Reise geht. Ganz ähnlich läuft das beim A/B-Testing in der virtuellen Welt ab. Nur, dass die Probanden, die auf Web- oder Shopsite surfen, nicht wissen, ob sie gerade auf Variante A oder B surfen. Wie bitte?
Ein einfaches Beispiel: Ein Online-Shop hat ein Redesign gelauncht, schon erreicht die Betreiber die Rückmeldung, dass es nicht zu einem Checkout gekommen sei, weil man keine Gutscheine habe einlösen können. Eine anschließende Prüfung der Analysedaten bestätigt die Vermutung: In letzter Zeit wurden tatsächlich weniger Gutscheine eingelöst.
Durch einen A/B-Test kann nun festgestellt werden, ob eine alternative Positionierung oder Färbung des Gutschein-Buttons zu steigenden Conversions führt. Hierfür wird Nutzern beim Checkout mal eine Unterseite A, mal eine Unterseite B ausgespielt. Unterseite A ist die aktuelle Hauptversion, Unterseite B die mit der geänderten Position oder Farbe.
Testing bei laufendem Betrieb
Immer werden beide Versionen jedoch zufallsgesteuert ausgeliefert und getestet. Die Nutzer, die sich jeweils auf den Seiten befinden, wissen also weder, dass es zwei Varianten gibt, noch, dass sie gerade die eine oder andere testen.
Und das unterscheidet sich natürlich von den A oder B – Fragen im Kontext von Friends & Family. Denn nur im Digitalen lassen sich Teilnehmer einer Gruppe in zwei Teams aufteilen und simultan verschiedene Varianten erproben.
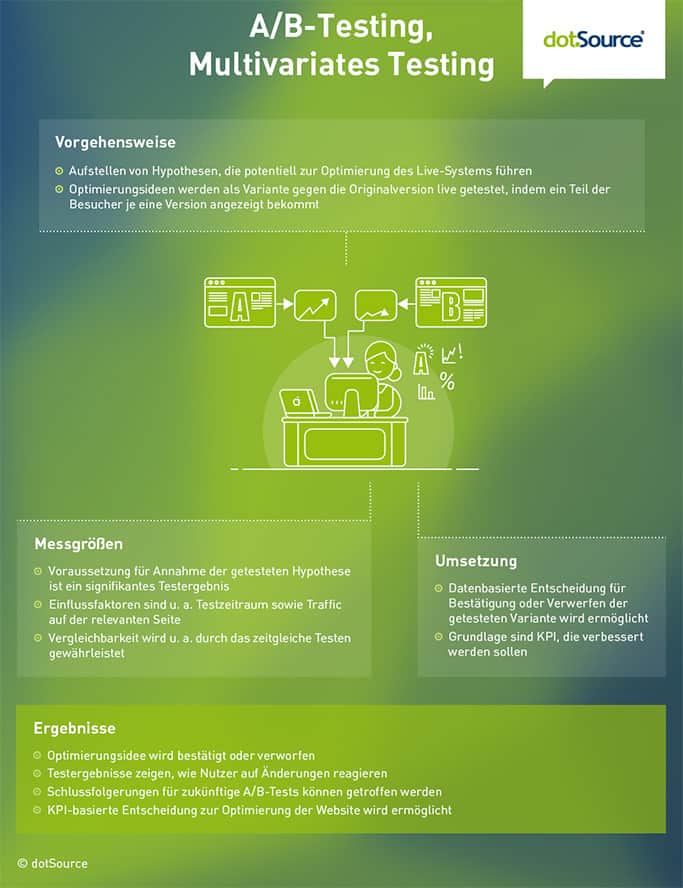
Unsere Grafik erläutert, wie das abläuft:

Die Art und Weise, wie sich die Tester verhalten, gibt also Aufschluss darüber, welche der beiden Varianten die bessere ist, womit sich die Conversionrate optimieren lässt.
Dank der Analyse aller Testdaten kann sich das UXD-Team nun für eine der beiden Varianten entschieden. Doch es gibt im Methodenkoffer jede Menge Variationsmöglichkeiten, die über A vs. B hinausgehen. Bereit für eine kleine Auswahl und Zusammenfassung? Voilà:
A/B-Testing
- Eine Variante einer Website wird gegen das »Original« (aktuell bestehende Website) getestet.
A/B/n Testing
- Das Original wird jeweils gegen mehrere Varianten einer Website getestet.
Multivariate Tests
- Jegliche Kombinationen der veränderten Elemente einer Seite werden getestet. Je mehr Varianten es an Elementen gibt, umso größer werden auch die Kombinationsmöglichkeiten – um valide Aussagen ableiten zu können, braucht man also jede Menge Traffic.
Soweit ein kleiner Einblick in den Alltag derjenigen, die durch intelligente Design-Lösungen überhaupt erst eine mühelose Customer-Journey ermöglichen. Wer neugierig geworden ist, was sich hinter User-Experience-Design noch so verbirgt, der wird im aktuellen Whitepaper »User Experience Design« fündig. Dort lüften wir die Geheimnisse des UXD und zeigen, nach welchen Prinzipien UX-Designer arbeiten. Anhand einer Vielzahl von Beispielen veranschaulichen wir, wie gutes Design den Unternehmenserfolg im E-Commerce garantiert.
Bildquelle: SimVector @ bigstockphoto






 Mit gesundem Menschenverstand zu mehr Umsatz
Mit gesundem Menschenverstand zu mehr Umsatz Keep it Simple – mehr Umsatz mit Bequemlichkeit
Keep it Simple – mehr Umsatz mit Bequemlichkeit Konsumentenpsychologie – Grundlagen und Best Practice im E-Commerce
Konsumentenpsychologie – Grundlagen und Best Practice im E-Commerce Absoluter Treiber für Konversionsraten – Deep Dive Landing Pages
Absoluter Treiber für Konversionsraten – Deep Dive Landing Pages