Landing Pages sind zentrale Pfeiler der Lead Generation. Laut HubSpot steigen die Leads im Schnitt um 55%, wenn in Webshops mehr als 10 Landing Pages im Einsatz sind. Im folgenden Artikel will ich den Aufbau sowie die Funktionsweise von Landing Pages erklären und Best Practices liefen, um die Conversion Rate in Ihrem Webshop zu steigern.
Landing Pages zählen zu den Werkzeugen des OnPage Marketings. Sie sind zentrale Zugangspunkte der Kunden in Ihrem Webshop. Ihr Ziel ist es, mit einem scharfen Themenfokus und einer sauberen Darstellung, eine möglichst hohe Conversion Rate zu erzeugen. Im Rahmen Ihrer Traffic Generierung sollten Kampagnen sowie organischer und bezahlter Traffic auf diesen Seiten landen. Dies ist insbesondere vor dem Hintergrund des Sales Funnel und der Zielgruppenausrichtung ratsam, da diese direkt auf eine Gruppe zugeschnitten sind.
Vorbereitung einer Landing Page
Im Vorfeld einer Landing Page sollten Sie eine ausführliche Long Tail und Short Tail Keyword-Recherche und eine Themenanalyse Ihrer Zielgruppe durchführen. Ansonsten behandeln Sie ein Thema, das niemanden interessiert. Ebenso sollten Sie auch auf die Performance achten. Je schneller die Seite lädt, desto besser.Marissa Meyer (heute CEO von Yahoo) nennt dazu Zahlen: „500 ms of extra load time caused 20 % fewer searches“.
Abgrenzung der Landing Page zu anderen Elementen
Hinsichtlich der Webseitenstruktur unterscheiden sich Landing Pages von Microsites und der Webpage. Ersteres bewegt sich immer im Corporate Design, hat keine Navigation, ist sehr themenfokussiert und hat gewöhnlich wenig weiterführende Links. Das Anwendungsszenario ist klar umrissen: Bewerben eines USP, eines Whitepapers oder eines Produkts. Die Microsite ist im Corporate Design von der Markenwelt losgelöst und behandelt ein eigenes Thema, meist über mehrere Seiten hinweg. Amazons CEO Jeff Bezos hat 1999 den Gedanken der Landing Page auf den Punkt gebracht: “We have 6.2 million customers, we should have 6.2 million storefronts.”
Aufbau einer Landing Page
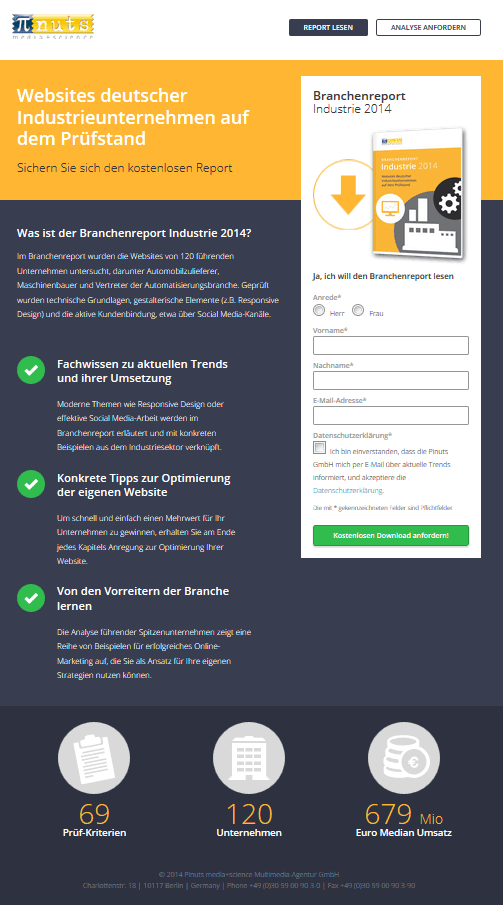
Folgend betrachten wir die einzelnen Elemente einer Landing Page am Beispiel von Pinuts Landing Page zum “Branchenreport Industrie 2014”. Eine Zusammenfassung über die Ergebnisse der Analyse von Industrie Webseiten.

Der Header beinhaltet das Logo mit Verlinkung zur Website, einen Link zur Landing Page selbst und einen weiteren Link zu einer weiteren Landing Page, auf der eine Analyse der eigenen Homepage angefordert werden kann.
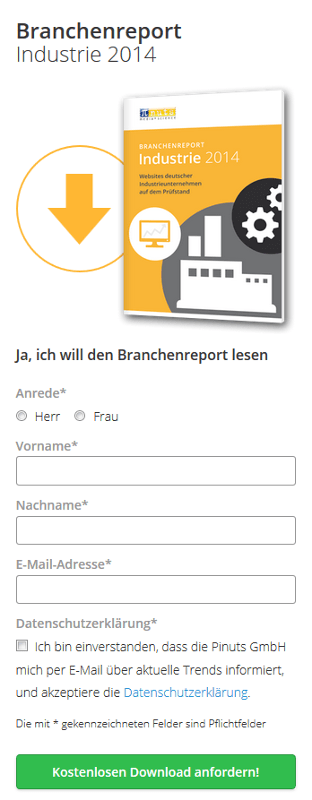
Durch den aussagekräftigen Titel sowie Untertitel und den farblichen Kontrast der komplementären Farben (Gelb – Blau) wird der Inhalt dem Leser vermittelt und zeitgleich die Aufmerksamkeit erregt. Im Schnitt haben Sie 3 Sekunden Zeit dem Leser die zentrale Information zu vermitteln, bevor Sie seine Aufmerksamkeit verlieren. Zur Unterstützung wird der Report über das Buch auf der rechten Seite visualisiert. Das ist der sogenannte “Hero Shot”. Im Fall einer Produkt-Landing-Page wäre es ein Artikel. Haben Sie eine Dienstleistung oder ein digitales Produkt (E-Book, Podcast usw.) empfiehlt sich eine Visualisierung dessen, um eine konkrete Vorstellung im Kopf des Kunden zu erzeugen. Der allgemeine Aufbau orientiert sich am “Z”, dem natürlichen Lesefluss. Im nachfolgenden Absatz erfolgt die Erklärung über den Inhalt des Reports. Hier muss für den Leser deutlich werden, worum es geht, was analysiert wurde und welche Ergebnisse erreicht wurden.

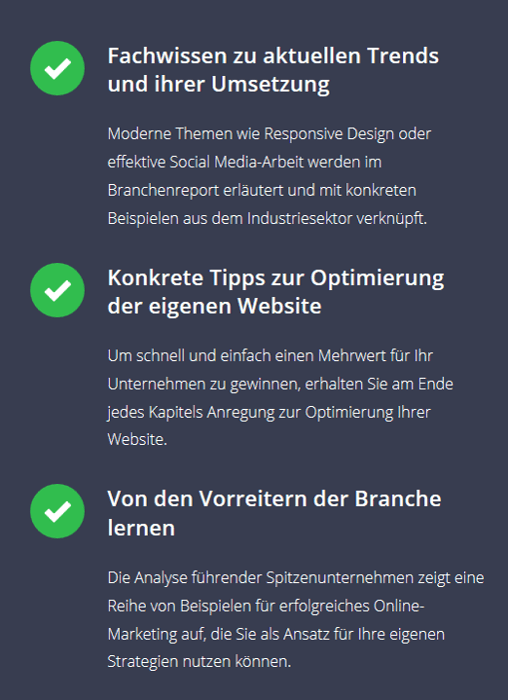
Das nächste Element sind die Bullet Points. Hier wird die Vorteilsargumentation ausgebreitet und dem Leser erklärt, was analysiert wird und welche Vorteile innerhalb der Analyse für ihn entstehen. Die Bullet Points sind farblich durch die grünen Icons abgehoben. Das Ziel der Bullet Points ist es, auf einen ersten Blick die Erwartung des Kunden zu bestätigen. Je mehr Sie den Kunden in seiner Vorstellung bestärken, desto besser ist es.

Die volle Aufmerksamkeit muss dem Produkt zukommen. Deshalb ist der Hero Shot essentiell. Alle grafischen Elemente und Textbausteine sind darauf ausgelegt, den Kunden in Sicherheit zu wiegen und in Bestätigung seiner Vorstellung zu halten. Bei Formularen gilt: so viel wie nötig und so wenig wie möglich. Beachten Sie auch den Double Opt-in und die DSVGO-Konformität. Der Call-to-action-Button sollte sich farblich deutlich abheben.

Der Footer wird für vertrauensbildende Maßnahmen genutzt. Das können Zahlen aus dem Report, Marken (TÜV, Testsieger, Trusted Shops), Zitate von Kunden, Awards, Garantien oder Kontaktmöglichkeiten sein. Der Raum wird genutzt, um Zweifler zu überzeugen. Menschen hören gerne auf die Meinung von anderen Menschen. Zu weiteren Maßnahmen gehören Previews, die Gliederung zu einem E-Book oder ein Testzugang.
Links auf Landing Pages
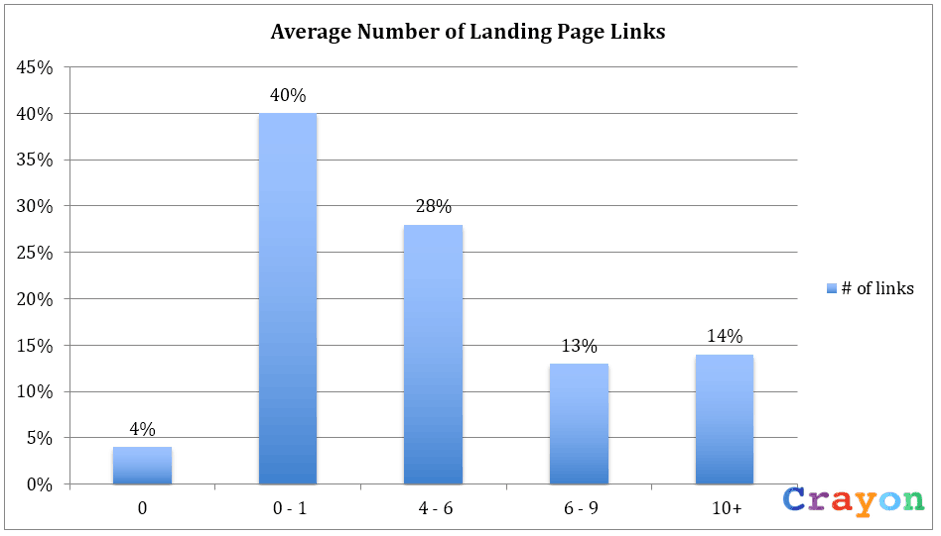
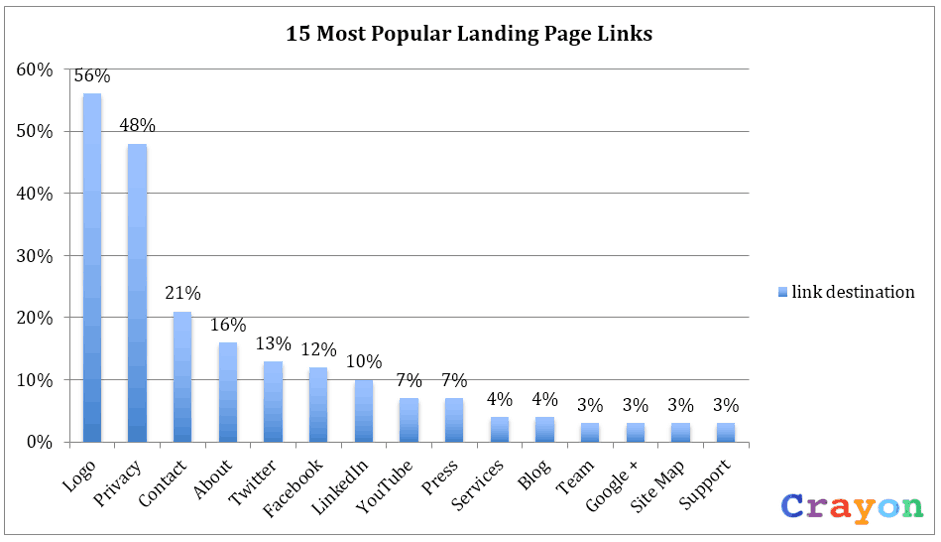
Das Thema wird kontrovers diskutiert. Landing Pages beleuchten fokussiert ein Thema. Ablenkungen und zu viele Exit Points sollten daher vermieden werden. Andererseits möchte man den Besucher nicht zu sehr einsperren. Bei Sackgassen steigt die Abbruchrate stark an. Crayon.io hat auf Basis von 5000 Landing Pages die Link Verteilung untersucht.


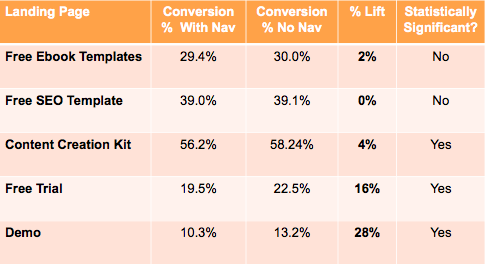
Betrachtet man die Daten, stellt sich die Perspektive dar, dass Landing Pages in 56% aller Fälle mehr als einen weiteren Link besitzen. Den Einfluss zu vieler Links hat HubSpot untersucht. In einem A/B-Test hat HubSpot bei fünf Landing Pages den Einfluss der Navigation Links geprüft. Da Landing Pages häufig über bezahlten Traffic angesprochen werden, ist jeder CR-Verlust hinausgeworfenes Geld. Das Ergebnis ist in der folgenden Grafik zu sehen.

Die gröbsten Fehler bei Landing Pages
Zu viele Wiederholungen.Oft beinhalten Landing Pages die gleichen Informationen wie die Werbemittel. Damit ist kein Mehrwert gegeben. Einige Wiederholungen sind gut, damit der Nutzer bestätigt wird (Headline, zentrales Bildmotiv). Produktdetails, Einsatzgebiete oder Produktfotos sollten jedoch detaillierter sein.
Versprechen werden nicht eingelöst. Wenn Sie etwas versprechen, sollten Sie es auch einhalten. Achten Sie bei digitalen Produkten darauf, dass diese qualitativ hochwertig sind. Wenn Sie ein E-Book mit der Weltformel bewerben, dann sollte diese auch enthalten sein. Enttäuschte Kunden kaufen nichts.
Unklare Themenabgrenzung. Verwirren Sie Kunden und Google nicht. Fokussieren Sie sich klar und behandeln Sie nur ein Thema. Je mehr Themen oder Produkte Sie präsentieren, desto unsicherer werden Kunden in ihrer Auswahl.
Think Big, Act Local. Beginnen Sie groß und werden Sie sich klar, was Sie erreichen wollen, wie Ihre Kunden aussehen und was sie denken. Entwickeln Sie dann die Produkte und eine passende Vorteilsargumentation. Danach kommen die Landing Page und schließlich das Werbemittel.
Fazit
Landing Pages stellen ein wirksames Mittel dar, um Leads zu generieren, wenn Sie die genannten Empfehlungen zur Umsetzung beherzigen. Der Einsatz empfiehlt sich zunächst für Kampagnen, Events und zur Bewerbung besonderer Produkte mit bspw. einer hohen Marge. Nutzen Sie das Element ausgiebig. Wenn Sie noch weitere Anregungen für unterschiedliche Landing Pages brauchen, finden Sie hier ein Verzeichnis:
Eines sei noch gesagt: Wir beurteilen Bücher durch ihre Cover. Essen durch sein Erscheinungsbild und folglich Marken durch ihre Landing Pages. Vergessen Sie nicht: Menschen sind Opportunisten und emotionale Wesen. Versuchen Sie sie auf beiden Wegen zu erreichen.
 Unter dem Pseudonym Marian Haller analysiert unser Gastautor vor allem Shopsysteme und –technologien. Dies ist auch sein berufliches Hauptbetätigungsfeld im E-Commerce. Er gilt als ausgesprochener Experte auf diesem Gebiet. Unter dem Pseudonym Marian Haller analysiert unser Gastautor vor allem Shopsysteme und –technologien. Dies ist auch sein berufliches Hauptbetätigungsfeld im E-Commerce. Er gilt als ausgesprochener Experte auf diesem Gebiet.
Hier gibt es alle Beiträge von Marian Haller zum Nachlesen. |
Bildquelle: Olivier Le Moll @ bigstock




 Mit gesundem Menschenverstand zu mehr Umsatz
Mit gesundem Menschenverstand zu mehr Umsatz Was A/B-Testing ist und wie man damit die Conversion boosten kann
Was A/B-Testing ist und wie man damit die Conversion boosten kann Keep it Simple – mehr Umsatz mit Bequemlichkeit
Keep it Simple – mehr Umsatz mit Bequemlichkeit Konsumentenpsychologie – Grundlagen und Best Practice im E-Commerce
Konsumentenpsychologie – Grundlagen und Best Practice im E-Commerce