Schönere Bilder, Videos, interaktive Elemente, Virtual Reality, Personalisierung – Trend-Tipps zum Thema E-Commerce-Design gibt es genauso viele wie es Shopdesign-Experten gibt. Über all diesen hübschen Features wird aber gerne mal die Layout-Basis des Shops vergessen. Dabei hat dieses „Shop-Grid“ selbst einen ganz entscheidenden Einfluss darauf, wie ein Shop wirkt und – vor allem – wie er konvertiert, wie Markus Remscheid, UX/UI-Designer und Gründer von H2D2, kürzlich in einem lesenswerten Gastbeitrag für das E-Commerce-Blog betont hat.
Schließlich bestimmt dieses Gestaltungsraster, jenes unsichtbare Hilfsmittel für Webdesigner, letztlich, wie ein Shop aussieht. Gedachte Spalten und Linien, die bei der Gestaltung eingehalten – oder auch bewusst durchbrochen werden – erleichtern es auch dem User, sich im Shop zu orientieren. Dabei macht die Wahl des Gestaltungsrasters, das Webdesigner mit Tools wie beispielsweise Bootstrap oder CSS Grid Layout erstellen können, einen gewaltigen Unterschied. Heutzutage sind beispielsweise 3- und 4-spaltige Websites und Shops weitgehend Standard. Bei größeren Bildschirmen können aber 8- oder 12-spaltige Designs ihre Berechtigung haben.

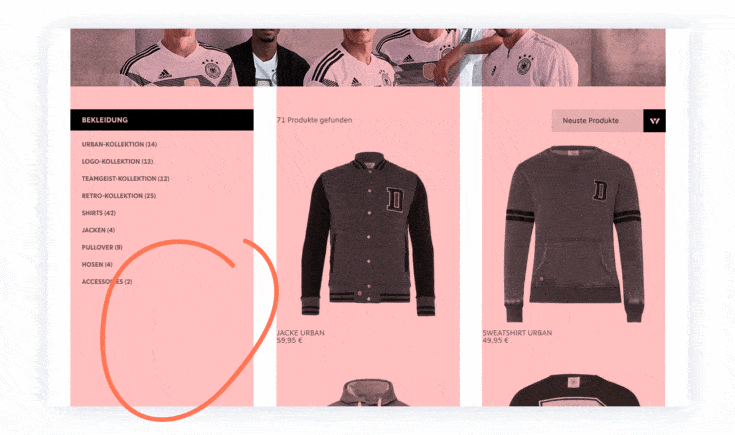
Wie sich die Wahl des Rasters auf das Aussehen des Shops auswirken kann, zeigt Remscheid mit eindrücklichen Praxisbeispielen. So zum Beispiel sieht der auf Basis eine 3-spaltigen Rasters erstellte DFB-Shop aus:

Die Navigation nimmt unnötig viel Raum, und der Kunde, der sich auf der Überblicksseite erst einmal umschauen und mit einem Blick herausfinden möchte, welche Produkte der Shop im Angebot hat, sieht above-the-fold nur 2 Artikel. Ungünstig und langweilig zugleich.
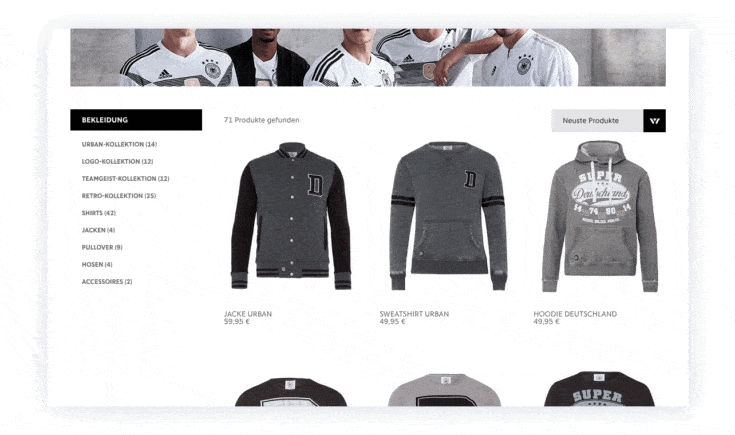
Und so würde der Shop aussehen, wenn die Betreiber das Grunddesign auf ein 4-spaltiges Raster umstellen würden – was keinen besonders großen Design-Aufwand bedeuten würde:

Und schon wird der Fokus von der Navigation auf die Produkte verschoben, es können mehr Produkte angezeigt werden und der ganze Shop wirkt übersichtlicher und einladender. Und der Schein trügt nicht: A/B-Tests zeigen, dass Shops mit dem richtigen Design Grid besser konvertieren.
„Bei Onlineshop-Relaunches lautet deshalb unsere Empfehlung: auch das vorhandene Grid sollte einem kritischen Blick unterzogen und gegebenenfalls optimiert werden“ so Remscheid. „Das Gute dabei: selbst kleine Änderungen können zu großen Verbesserungen führen. Und die wiederum zu meßbar mehr Erfolg.“
Bildquelle: © bigstock.com/ Alik_104




 Mit gesundem Menschenverstand zu mehr Umsatz
Mit gesundem Menschenverstand zu mehr Umsatz Was A/B-Testing ist und wie man damit die Conversion boosten kann
Was A/B-Testing ist und wie man damit die Conversion boosten kann Keep it Simple – mehr Umsatz mit Bequemlichkeit
Keep it Simple – mehr Umsatz mit Bequemlichkeit Konsumentenpsychologie – Grundlagen und Best Practice im E-Commerce
Konsumentenpsychologie – Grundlagen und Best Practice im E-Commerce