(Gastartikel): Es gilt als allgemein akzeptiert, dass die Webseiten Ladezeit einer der maßgebenden Faktoren für den Erfolg von Webseiten ist. Die Geduld der Webseiten Besucher verringert sind stetig und ein Großteil der Besucher verlässt eine Webseite, wenn die Ladezeit über einem Wert von 3 Sekunden liegt. Ungeachtet der Wichtigkeit dieses Aspekts fokussieren sich Online Marketers mehr auf Ästhetik, Inhalt, Social Media, bezahlte Suche und andere Online Marketing Schwerpunkte. Während sie sich auf diese Themen konzentrieren, missachten sie das gewaltige Potential und die große Wichtigkeit, die Performance der Webseiten zu optimieren.
Bounce Raten Studien / Langsame Webseiten verlieren Besucher
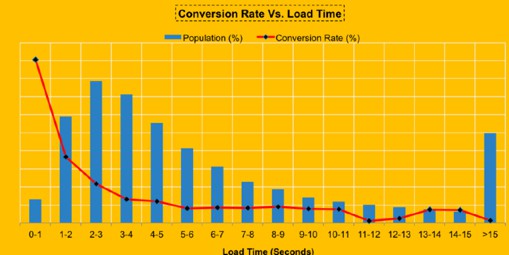
Die Ergebnisse unterschiedlicher Studien belegen, dass knapp 50 Prozent der Internet Nutzer Webseiten Ladezeiten von unter 2 Sekunden erwarten. Wird die Seite erst nach 3 Sekunden geladen verlässt ein großer Teil der Besucher diese Online Auftritte. Darüber hinaus meiden nahezu 80 Prozent der Nutzer, die schlechte Erfahrungen mit der Performance gemacht haben, die Seiten dauerhaft und kehren nicht mehr zurück.
Eine Verzögerung der Webseiten Ladezeit um eine Sekunde verringert die Kundenzufriedenheit um ca. 16 Prozent. Andere Studien belegen den direkten Zusammenhang zwischen der Webseiten Ladezeit und dem Traffic einer Seite. Google hat zum Beispiel in Jahr 2006 ein Experiment durchgeführt. Dabei wurden die Anzahl der dargestellten Suchergebnisse von 10 auf 30 erhöht.
Auf Grund dessen verlängerte sich die Ladezeit lediglich um eine halbe Sekunde. Das Ergebnis war dramatisch, Traffic und Erlöse verringerten sich um ca. 20 Prozent. Auch Facebook, Google und Bing haben gemeinsam festgestellt, langsame Webseiten verlieren Besucher. Sicher kann jeder nachvollziehen, dass dies massive Auswirkungen auf die Conversion Raten, Verkäufe und Erlöse großer eCommerce Webseiten hat. Nachdem nun allgemein festgestellt wurde, dass langsame Webseiten katastrophale Auswirkung haben, was sind die Konsequenzen?
 Die Konsequenzen einer langsamen Webseite in Bezug auf Conversion und Erlöse
Die Konsequenzen einer langsamen Webseite in Bezug auf Conversion und Erlöse
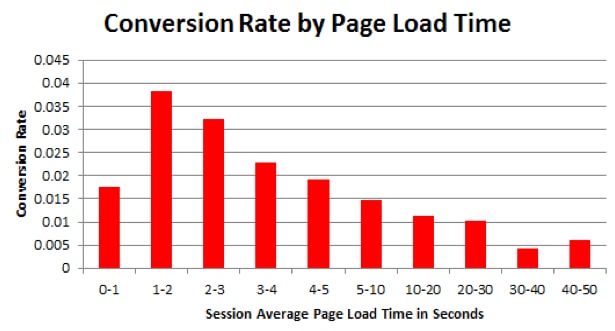
Ein Hauptaspekt, der signifikant durch langsame Ladezeiten beeinflusst wird, ist die Conversion Rate. Zum Beispiel demonstrierte Amazon in 2009, dass 100 Millisekunden längere Wartezeit das Unternehmen 1 Prozent Umsatz kostet. Das bedeutet, jede Sekunden Wartezeit führt zu Umsatzverlusten in Höhe von etwa 10 Prozent! Eine jüngere Untersuchung von Walmart belegt, dass jede Sekunde weniger Wartezeit die Conversion Rate um 2 Prozent erhöht.
Das gleiche Muster zeigt sich auch bei einer Untersuchung von Tagman, jedoch mit noch dramatischeren Ergebnissen. Tagman stellt fest, dass jede Verzögerung der Webseiten Ladezeit um eine Sekunde Umsatzverluste von 7 Prozent bedeuten. Es ist interessant zu sehen, dass beide Unternehmen, Tagman und Walmart, in ihren Untersuchungen die gleichen Muster feststellen konnten.

Wie Webseiten Ladezeiten Search Engine Traffic beeinflussen
Es ist keine neue Erkenntnis, dass Google bei seiner Bewertung von Webseiten für die organische Suche die Webseiten Ladezeiten mit einbezieht. In 2010 hat Google offiziell angekündigt, dass die Webseiten Ladezeiten als ein Faktor in seinem Search Ranking Algorithmus einfließen. Dies wurde erst kürzlich durch Matt Cutts @ SMX „Slow Sites Rank Low“ bestätigt. Google bevorzugt Webseiten mit schnellen Ladezeiten da dies die User Experience positive beeinflusst und operative Kosten verringert. Ein weiterer Vorteil von schnellen Ladezeiten ist der Fakt, dass Search Engines Webseiten weitaus effektiver Crawlen können. Das ist natürlich für große eCommerce Angebote mit tausenden Webseiten von großem Vorteil. Schnelle Webseiten bieten daher potentiell die Möglichkeit, die organische Suche zu verbessern.
Und neben organischen Suchergebnissen ist die Webseiten Ladezeit ein Faktor zur Bestimmung des Google Adwords Quality Scores. Und dies kann Unternehmen definitiv erheblich Conversion kosten.
Wie sich die Webseiten Ladezeit aus der ganzen Welt messen lässt
 Nachdem die Konsequenzen langer Webseiten Ladezeiten nun offensichtlich sind, stellt sich die Frage, wie lassen sich die Ladezeiten messen und wo liegen dabei die Herausforderungen? Hierzu stellt man sich eine große eCommerce Webseite vor, mit umfangreichem Traffic und entsprechenden Umsätzen. Dabei werden alle weltweiten Kunden und Märkte von einer Webseite bedient. Wie lässt sich jetzt die Webseiten Performance von den unterschiedlichen Orten in der Welt feststellen?
Nachdem die Konsequenzen langer Webseiten Ladezeiten nun offensichtlich sind, stellt sich die Frage, wie lassen sich die Ladezeiten messen und wo liegen dabei die Herausforderungen? Hierzu stellt man sich eine große eCommerce Webseite vor, mit umfangreichem Traffic und entsprechenden Umsätzen. Dabei werden alle weltweiten Kunden und Märkte von einer Webseite bedient. Wie lässt sich jetzt die Webseiten Performance von den unterschiedlichen Orten in der Welt feststellen?
Mit dem Uptrends Website Performance Monitoring lassen sich perfekt die Performance und Ladezeiten der Webseite von Monitoring Standorten rund um den Globus erfassen. Bei Fehlern oder zu langen Ladezeiten erfolgt eine Alarmierung.
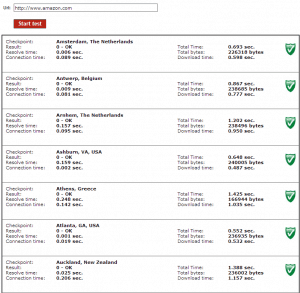
Wer sofort einen Überblick über die Verfügbarkeit seiner Webseite von über 110 weltweiten Standorten erhalten möchte, und zusätzlich die Response Zeit von diesen Orten, der kann hierzu das Uptrends Free Uptime – Website Performance Tool nutzen.
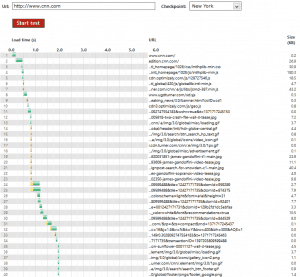
Ein weiteres wertvolles Tool, mit dem sich die reale Ladezeit und die Verbesserungspotentiale von Webseiten erfassen lassen, ist das Uptrends Full HTML Webpage Test Tool. Es visualisiert den kompletten Ladeprozess der Webseite bis auf das einzelne Element hinunter in Form einer Wasserfallgrafik. Damit lässt sich sofort erkennen welche Elemente optimiert werden müssen, um die Ladezeit der gesamten Seite zu verbessern.
Was ist als nächstes zu tun?
Nachdem nun die geeigneten Mittel zur Messung der Webseiten Performance gefunden sind, stellt sich nun die Frage, was mit den Ergebnissen tun? Besonders wichtig hierbei ist der Full Page Check. Dieser liefert detaillierte Informationen darüber, welche Elemente der Webseite optimiert werden müssen. Auch wenn es je nach Webseite leichte Unterschiede gibt, hilft die folgende Vorgehensweise generell bei der Optimierung der Webseiten Ladezeit.
Optimieren des Contents
Die Verbesserung der Webseiten Ladezeit beginnt mit der Optimierung der Inhalte der Webseite. Dabei lassen sich eine Reihe an Dingen sehr einfach umsetzten.
Reduzierung des Code Umfangs
Entfernen unnötiger Whitespaces, Kommentare und leerer Elemente, die den Umfang des Codes unnötig vergrößern. Hierzu gibt es eine Reihe an Tools, die dabei gute Unterstützung bieten. Hiermit lässt sich Java Script reduzieren, damit minimiert man CSS und dies verkleinert das html.
Optimieren der Bilder
Reduziere die Größe von Bildern so weit wie möglich. Versuche die Bilder in kleinen Formaten und als JPEG zu verwenden. Bilder können ebenfalls überflüssige Kommentare und unnötige Farben enthalten, die nutzlos die Bildergröße erhöhen.
Bilder Abmessungen definieren
Der Browser beginnt mit dem Rendering der Seite erst, wenn all Bilder geladen sind. Legt man die Abmessungen eines Bildes fest, hilft dies Prozesse zu beschleunigen und trägt zu einem schnelleren Laden der gesamten Seite bei.
Reduzieren von Redirects
Google sagt: “Das verringern von Redirects von einer URL zu einer anderen vermeidet unnötige RTT (Round-Trip-Time) und damit Wartezeiten für die User.“
Reduziere den Umfang von DNS Lookups
Das Reduzieren der Anzahl Uniquer Domain Names, von denen Ressourcen geladen werden, führt zu einer Reduzierung der Male, die ein Browser DNS auflösen muss. Dies führt zu einer Reduzierung des RTD (Round-Trip-Delays). Webseiten lassen sich hier testen.
Reduziere die Anzahl von Bad Requests
Fehlerhafte Links, die in einem 404 Fehler enden sind komplett unnötige und vermeidbare Aufrufe. Daher ist es unbedingt zu empfehlen die Webseite ständig auf fehlerhafte Links zu überwachen. Hierzu stehen ebenfalls eine Reihe hilfreicher Tools zur Verfügung, die dabei gute Unterstützung bieten, wie z.B. Google Webmaster Tools , Xenu und Screaming Frog.
Serverseitig
Als nächstes steht die Optimierung des Servers an. Hier bieten sich ebenfalls eine Reihe an Möglichkeiten und Verbesserungspotentiale an:
Hosting
Offensichtlich beginnt alles mit dem richtigen und leistungsstarken Hosting Provider. Hier sollte die Auswahl sorgfältig vorgenommen werden und im Zweifel bei Unzufriedenheit gewechselt werden.
Browser Caching
Die Nutzung des Browser Cache ist ein sinnvoller Weg, um die Ladezeiten zu reduzieren. Anstatt bei jedem Besuch der Webseite die Webseiten Elemente vom Server zu laden, ist es sinnvoll diese aus dem Cache des Browsers zu laden.
Content Delivery Networks
Nutze die Vorteile eines Content Delivery Networks. Solch ein Netzwerk nutzt Server verteilt in der ganzen Welt, um die Inhalte der Webseite effektiv an den verschiedenen Standorten auszuliefern. Abhängig vom Standort des Webseiten Besuchers und der besten Response Zeit, wird dabei der Server ausgewählt, der die Inhalte am schnellsten zum jeweiligen Besucher ausliefern kann.
Gzip Compression
Gzip Compression ist eine der beliebtesten Methoden, um html und CSS Dateien zu komprimieren. Es kann davon ausgegangen werden, dass hiermit 50 bis 70 Prozent der ursprünglichen Dateigröße eingespart werden kann. Das bedeutet natürlich deutlich weniger Zeit zum Laden der Webseite und gleichzeitig eine geringe notwendige Bandbreite. Lies hier mehr über Gzip Compression.
Natürlich gibt es noch eine Vielzahl zusätzlicher Möglichkeiten und Tipps, um die Ladezeit von Webseiten weiter zu optimieren, weitere Informationen sind hier zu finden: Googles Tipps zur Optimierung der Website Performance.
Schlussfolgerung
Es lässt sich feststellen, dass die Webseiten Ladezeit umfangreiche Auswirkungen auf die Conversion und den Umsatz von Webseiten haben kann. Bereits 1 Sekunde zusätzlicher Wartezeit kann potentiell einen Verlust von bis zu 10 Prozent des Umsatzes bedeuten. Andererseits kann die Verringerung von Wartezeiten um nur eine Sekunde die Conversion um immerhin 2 Prozent steigern. Diese Erkenntnisse belegen, wie wichtig es ist die Webseiten Ladezeit permanent zu überwachen und aktiv die Performance der Webseite zu optimieren.
Beginne jetzt mit der Überwachung der Webseiten um sicher zu stellen, dass die Webseiten von überall auf der Welt optimal performen und steigere Conversion und Umsatz.
Viel Glück!
Autoreninfo: Jorg Bouman ist Online Marketeer bei Uptrends.com, einem der führenden Anbieter externer Web Performance Monitoring Lösungen zur Überwachung von Webseiten Verfügbarkeit, Ladezeiten und kompletten Klickpfaden, wie z.B. einem Login oder dem Checkout.




 CMS in der Cloud: skalierbar, performant und sicher
CMS in der Cloud: skalierbar, performant und sicher SEO-Text – oder: Die Rolle von Content bei der Suchmaschinenoptimierung
SEO-Text – oder: Die Rolle von Content bei der Suchmaschinenoptimierung 6 Tipps für mehr Nutzer im eigenen Online-Shop
6 Tipps für mehr Nutzer im eigenen Online-Shop Die neue Google Search Console: Mehr Daten, neue Funktionen, alles gut?
Die neue Google Search Console: Mehr Daten, neue Funktionen, alles gut?