Mit der Unterstützung von JSON-LD durch Google gibt es einen interessanten Weg, Daten „unsichtbar“ für Google aufzubereiten. Dabei darf man die Google-Richtlinien aber keinesfalls aus den Augen lassen.
Strukturierte Daten bieten viele Vorteile. Wer sich in dieses Thema grundsätzlich einlesen möchte, sei auf das suchradar Ausgabe 57 verwiesen. Dort kann man nachlesen, welchen Vorteil strukturierte Daten bieten und wie man diese testet.
Zur Erinnerung: Bei strukturierten Daten geht es darum, Informationen im HTML-Code zu markieren. Auf einer Produktdetailseite eines Onlineshops kann man so z. B. den Preis oder die Beschreibung als solche auszeichnen, damit Suchmaschinen wie Google nicht nur eine „Textwüste“ sehen, sondern wirklich verstehen können, was die einzelnen Textbestandteile zu bedeuten haben.
Um diese Informationen zu markieren, gab es bislang zwei Methoden: Microdata und RDFa. Grundsätzlich unterscheiden sich die Methoden nur darin, wie die unterschiedlichen Markierungen im HTML-Code aussehen. Im Kern aber sind beide Methoden identisch: Wenn auf einer Seite z. B. der Preis eines Produkts steht, kann man um ihn herum Markierungen anbringen, damit Google & Co. den Preis und die Währung erkennen können. Mit Microdata und RDFa kann man also Daten auszeichnen, die im Browser dargestellt werden.
JSON-LD
Seit einiger Zeit gibt es nun eine dritte Methode, die anders funktioniert. JSON steht zunächst für „JavaScript Object Notation“ und ist eine schon lange etablierte Schreibweise für Daten. Man sollte sich hier nicht irritieren lassen, denn mit JavaScript hat JSON nur noch bedingt etwas zu tun.
LD steht für „Linked Data“, wobei hier „Data“ mit einer Seite „verlinkt“ wird. Vereinfacht ausgedrückt bedeutet also JSON-LD, dass man Daten zu einer Seite hinzufügt und dass diese eben einer bestimmten Schreibweise aufgeschrieben werden.
Der wichtigste Unterschied zu Microdata und RDFa ist dabei, dass die strukturierten Daten im <head>-Bereich einer Seite abgelegt werden (und nicht mehr im <body>, wie sonst üblich). Das ist primär für neuartige, sogenannte Web Components sinnvoll, bei denen die Daten im <head> abgelegt und dann über JavaScript in HTML-Code verwandelt werden. Man trennt hier also gewissermaßen die Daten und die Präsentation der Daten.
Ein Beispiel
Soweit zur Theorie – es folgt ein praktisches Beispiel. Wer z. B. in einer Website strukturierte Daten zu einer Person ablegen möchte, kann das wie folgt machen:
<script type=’application/ld+json‘>
{
„@context“: „http://www.schema.org“,
„@type“: „person“,
„name“: „Chuck Norris“,
„jobTitle“: „Actor“,
„url“: „http://www.chucknorris.com“
}
</script>
Die Daten werden von <script> und </script> umschlossen. Der Typ „application/ld+json“ ist notwendig, damit das Format der Daten auch als JSON-LD erkannt werden kann.
Darüber hinaus muss noch klar gemacht werden, dass es sich um die Daten einer Person handelt. Das geschieht durch die vierte Zeile, in der „type“ auf „person“ gesetzt wird. Für unterschiedliche Arten von strukturierten Daten gibt es definierte Schemata, die im Rahmen von Schema.org definiert wurden und werden (daher die dritte Zeile). Und danach folgen Daten zum Namen, dem Titel und der Website der Person.
Tools
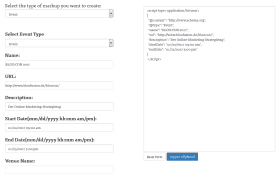
Wer nun Daten via JSON-LD auszeichnen möchte, kann dafür Tools wie den „JSON-LD Schema Generator For SEO“ nutzen (siehe Abbildung 1). Dort kann man unterschiedliche Schemata auswählen, dann die Daten in ein Formular eingeben und sich den Code in JSON-LD generieren lassen.

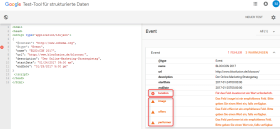
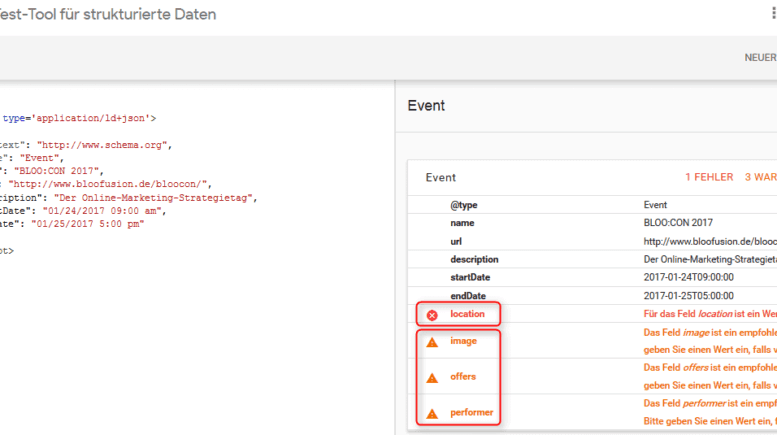
Um zu prüfen, wie gut Google mit dem Code klarkommt, kann man den Code schließlich in das „Test-Tool für strukturierte Daten“ (https://search.google.com/structured-data/testing-tool) kopieren und dort ausprobieren (siehe Abbildung 2). Damit Google die Daten verarbeiten kann, sollten diese vollständig sein, d. h. dass keine wichtigen Attribute fehlen dürfen. Wenn das so ist, zeigt das Tool dies entweder als Fehler (wie beim fehlenden Attribut „location“) oder als Warnung (wie bei „image“) an.

In der Praxis wird man diesen manuellen Vorgang aber wohl nur in Ausnahmefällen durchführen, denn es geht bei strukturierten Daten ja in der Regel darum, diese automatisiert auszuspielen. Man sollte strukturierte Daten nicht Seite für Seite „zusammenbasteln“, sondern das Shop- oder Content-Management-System hierfür nutzen. Natürlich kann es hilfreich sein, den Prozess einmalig manuell durchzugehen, um eine entsprechende Schablone anfertigen zu können.
Ein Freibrief?
Wie schon gesagt: JSON-LD hilft vor allem dann, wenn es im Zusammenspiel mit modernen Web-Applikationen genutzt wird. Die Daten werden im <head>-Bereich abgelegt und dann über andere Komponenten in HTML-Code verwandelt.
JSON-LD kann man aber natürlich auch jenseits dessen nutzen. So ist es z. B. möglich, auf einer Seite Daten über eine Breadcrumbs-Navigation auszuspielen, ohne dass diese Navigation auf der Seite selbst wichtig wäre.
Und genau dort liegt natürlich eine große Gefahr: Website-Betreiber könnten der Versuchung erliegen, Daten auszuzeichnen, die es so eigentlich gar nicht gibt. Man könnte also jede Produktdetailseite um eine Fünf-Sterne-Bewertung ergänzen, ohne dass man das auf der Seite sehen würde. Dann könnte es dazu führen, dass in den Suchergebnissen Sternchen-Bewertungen zu sehen sind. Das könnte natürlich durchaus auch strafrechtlich relevant sein. Vor allem aber wäre es natürlich ein Verstoß gegen die Google-Richtlinien.
In den Richtlinien steht eine klare Empfehlung (siehe https://support.google.com/webmasters/answer/35769?hl=de):
„Beachten Sie unsere empfohlenen Best Practices für […] strukturierte Daten.“
Website-Betreiber sollten also durchaus strukturierte Daten bereitstellen. Google schreibt aber auch (siehe https://developers.google.com/search/docs/guides/intro-structured-data?hl=de):
„[…] structured data must not create a misleading or deceptive experience for search users. It should be an up-to-date and accurate reflection of the topic and content already found on the page, such as text, images, and videos.“
Man darf seine Nutzer also nicht täuschen, indem man eben strukturierte Daten hinzufügt, die nichts mit dem wahren Inhalt der Seite zu tun haben.
Fazit
JSON-LD ist eine praktische Möglichkeit, Daten zu strukturieren und so für Google bereitzustellen. Man darf dabei aber die Google-Richtlinien in keinem Fall vergessen – auch wenn es verlockend ist. Denn bei fehlerhaftem Verhalten kann es durchaus zu Abstrafungen kommen, die dann zu negativen Effekten wie Ranking-Verlusten führen.
Dieser Beitrag ist in Ausgabe #62 des Magazins für SEO, SEA und E-Commerce „suchradar“ erschienen. Die gesamte Ausgabe #62 des suchradars mit dem Fokusthema „B2B-Maßnahmen für Online Marketer“ kann unter www.suchradar.de kostenlos als PDF-Version heruntergeladen werden!




 eBay startet Werbenetzwerk für Händler
eBay startet Werbenetzwerk für Händler Produkte als Lösungen bewerben
Produkte als Lösungen bewerben