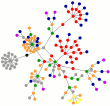
Struktur, Einbindung, Fremd-Verlinkungen, Bilderanteil… – Webseiten kann man auf die verschiedensten Arten analysieren. Die schönste Analyse dürfte jedoch ‚Websites as graphs‘ liefern, wie nebenstehendes Diagramm der Shopanbieter-Startseite belegt.
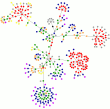
Beim Füttern einer URL in den Diagramm-Generator wird solch ein filigranes Objekt erstellt. Aus dem Wurzelpunkt* entfalten sich nach und nach die anderen Punkte, das Gebilde zittert und streckt sich schließlich zu voller Größe. Dabei werden keineswegs Zufallsbilder erstellt, jeder farbige Punkt steht für ein bestimmtes im Seitenquelltext erkanntes Element:
-
Blau steht für Links (HTML-Element: A),
- Rot steht für Tabellen (HTML-Elemente: TABLE, TR und TD),
- Grün steht für DIVs (HTML-Element: DIV),
- Violett repräsentiert Bilder (HTML-Element: IMG),
- Gelb symbolisiert Formulare (HTML-Elemente: FORM, INPUT, TEXTAREA, SELECT und OPTION),
- Orange zeigt Zeilenumbrüche, Absätze und Blockquotes (HTML-Element: BR, P, und BLOCKQUOTE),
- Schwarz markiert das HTML-Tag, also den Wurzelpunkt* und
- Grau schließlich kennzeichnet alle sonstigen Elemente.
Damit stellen die Bilder ernsthafte Seitenanalysen dar – vor allem aber können sie schlicht verzaubern. Probieren Sie doch einmal folgendes: Wenn die Arbeit an Ihrer Website/Ihrem Shop Sie mal wieder besonders aufreibt – trösten Sie sich mit deren Diagramm!
Herzlich aus Hürth
Nicola Straub





 8 Jahre virtuelle Teamarbeit!
8 Jahre virtuelle Teamarbeit!
Joachim Graf meint
Ich hatte das vor einigen Wochen mal mit http://www.hightext.de ausprobiert. Konnte allerdings nicht feststellen, dass sich der aufbauende Graph mit der Website irgendwas zu tun hat. Ich glaube, dass ist ein Fake – oder ein frühes Alpha ….